|
1.Chinese (Simplified) (简体中文). 4.Prettier - Code formatter. 13.Live Sass Compiler. 14.jQuery Code Snippets. 15.JavaScript (ES6) code snippets. . 本文已参与「新人创作礼」活动, 一起开启掘金创作之路前言学习前端也有一年多了,VSCode作为我的主力开发工具,从中我接触过许许多多的插件还有一些配置。对此我想写篇文章去介绍vscode 的插件和一些使用。希望可以给刚入坑前端的小伙伴一些帮助。本文很长,如果能认真看完,你一定会有所收获。2022年,VSCode常 Show
 Top 1: 2022年,VSCode插件推荐和基本使用(前端小白必看,超详细)作者: juejin.cn - 121 評分
描述: 1.Chinese (Simplified) (简体中文). 4.Prettier - Code formatter. 13.Live Sass Compiler. 14.jQuery Code Snippets. 15.JavaScript (ES6) code snippets 本文已参与「新人创作礼」活动, 一起开启掘金创作之路前言学习前端也有一年多了,VSCode作为我的主力开发工具,从中我接触过许许多多的插件还有一些配置。对此我想写篇文章去介绍vscode 的插件和一些使用。希望可以给刚入坑前端的小伙伴一些帮助。本文很长,如果能认真看完,你一定会有所收获。2022年,VSCode常
匹配搜索結果: 网页vscode-icons,VSCode官方的文件图标,也相当的好看。 如何去寻找主题插件. VSCode对插件做了分类,主题类插件的分类名叫themes,我们可以根据分类去寻找相关的插件。 搜索出来后,也可以看到已经按下载量进行了排行,很直观的看到各个主题的下载量。 VSCode常用 ... ...
Top 2: VSCode 利用 Snippets 设置超实用的代码块 - 掘金作者: juejin.cn - 101 評分
描述: 2. 选择已有代码片段或创建代码片段(可以对现有的进行修改,也可以新建代码片段) . . 2019年06月17日 09:46 · 阅读 28017 一、起步1.如何设置Windows系统: 文件 > 首选项 > 用户代码片段Mac系统: Code > 首选项 > 用户片段2. 选择已有代码片段或创建代码片段(可以对现有的进行修改,也可以新建代码片段)代码片段分两种:全局代码片段(每种语言环境下都能触发代码块)。对应语言的局部代码片段(只能在对应语言环境下才能触发),新建全局代码片段会在 snippets. 目录下生成 .code
匹配搜索結果: 网页17/6/2019 · 2. 选择已有代码片段或创建代码片段(可以对现有的进行修改,也可以新建代码片段) 全局代码片段(每种语言环境下都能触发代码块)。 对应语言的局部代码片段(只能在对应语言环境下才能触发),新建全局代码片段会在 snippets 目录下生成 .code-snippets … ...
 Top 3: 虚坏叔叔的博客_CSDN博客-经验,C++基础,OpenGL领域博主作者: blog.csdn.net - 98 評分
描述: 个人成就 Python领域新星创作者 博客专家认证 获得853次点赞 内容获得482次评论 获得2,868次收藏微信公众号 | 虚坏叔叔 我 的 博 客 《python flask实战订餐系统微信小程序》从项目搭建到部署上线,让你掌握Python全栈开发! 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。从基础语法入手,构建MVC架构,增进对小程序和后端API的理解认识。帮助你快速提升项目经验,提高项目中解决问题的能力。 《Python实战量化交易理财系统》本课程从最基础的什么是量化开始讲起,到实现自动交易,成为一个“技术流”理财高手
匹配搜索結果: 网页8/7/2021 · 原创 Js逆向教程21-vscode无环境联调 最后的最后由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星! ...
 Top 4: VSCodeUserSetup下载安装和快速使用_一碗谦谦粉的博客-CSDN博客_vscodeusersetup作者: blog.csdn.net - 157 評分
描述: 一碗谦谦粉 于 2021-12-06 23:56:53 发布 5529. 收藏 17 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 一、下载 1、官网下载: Visual Studio Code - Code Editing. Redefined &nb
匹配搜索結果: 网页6/12/2021 · Visual Studio Code (简称 VSCode / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。 。软件跨平台支持 Win、Mac 以及 Linux ... ...
 Top 5: VScode自动添加注释_憩隅的博客-CSDN博客_vscode添加函数注释作者: blog.csdn.net - 135 評分
描述: 目录1、使用koroFileHeader插件【1】安装【2】配置【3】快捷键2、使用代码片段快速注释【1】入口【2】选择【3】编辑3、参考两种vscode自动生成注释方式1、使用koroFileHeader插件【1】安装扩展商店搜索koroFileHeader. 【2】配置ctrl+shelf+p 输入 open setting. 搜索fileheader 编辑.json文件. ctrl+A全选代码后替换以下代码{. // 头部注释. "fileheader.customMade": {. // 头部注释默认字段. "Author": "your name",
匹配搜索結果: 网页26/8/2022 · vscode如何添加头部注释、作者注释 Visual Studio Code是微软开发的编辑器, 目前国内使用的用的人是越来越多。那么vscode如何添加头部注释,让你的代码有很明显的标识呢?第一步: 打开Visual Studio Code编辑器。找到vscode右下角那个添加插件的按钮 点击插件按钮后, 在输入框内输入fileheader回车,选择第 ... ...
 Top 6: vscode如何进行代码注释定制(koroFileHeader) - 简书作者: jianshu.com - 103 評分
描述: vscode如何进行代码注释定制(koroFileHeader) vscode如何进行代码注释定制(koroFileHeader)在团队中进行开发时,统一注释格式很重要。以下是记录如何在VScode中使用koroFileHeader来统一注释格式安装在插件中查询插件koroFileHeader,安装. image.png配置快捷键shift+ctrl+p,打开快捷搜索配置,输入setting,选择Open User Settingsimage.png在settings中搜索Fileheader.cursorMode,点击编辑jsonimage.png编辑如下:{. "window.zoo
匹配搜索結果: 网页9/1/2020 · vscode如何进行代码注释定制(koroFileHeader) 在团队中进行开发时,统一注释格式很重要。以下是记录如何在VScode中使用koroFileHeader来统一注释格式. 安装. 在插件中查询插件koroFileHeader,安装 ...
Top 7: GitHub - OBKoro1/koro1FileHeader: VSCode插件:自动生成,自动更新VSCode文件头部注释…作者: github.com - 145 評分
描述: koroFileHeader . . . . . 简介VSCode插件: 用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。插件可以帮助用户养成良好的编码习惯,规范整个团队风格。从2018年5月维护至今, 关闭issue 300+ ,拥有250K+的用户,VSCode图表统计日安装用户100多-400多人,经过多版迭代后,插件支持所有主流语言,灵活方便,文档齐全,食用简单!. 觉得插件不错的话,就给个Star⭐️吧~主要功能自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。一键生成函数注释,支持函数参数自动提取并列到注释中。支持添加佛祖保佑永无bug、神兽
匹配搜索結果: 网页8/4/2019 · VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。 - GitHub - OBKoro1/koro1FileHeader: VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有 ... ...
 Top 8: vscode注释的快捷键是什么?-VSCode-PHP中文网作者: php.cn - 98 評分
描述: vscode注释的快捷键:“Ctrl + /”和“Alt+Shift+A”。vscode中进行注释的方法:1、单行注释,使用“Ctrl + /”,或者先按“CTRL+K”,再按“CTRL+U”;2、块注释,使用“Alt+Shift+A”。相关推荐:《vscode基础教程》vscode注释的快捷键是什么?1、单行注释:Ctrl + /. 或 先按CTRL+K,再按CTRL+U登录后复制取消单行注释:Ctrl + /. 或 先按CTRL+U,再按CTRL+K登录后复制2、块注释Alt + Shift + A登录后复制vscode介绍vscode(全称visual. studio code)是一个运行于
匹配搜索結果: 网页28/9/2020 · 两个vscode中编写typescript的好用插... vscode怎么设置Vue别名路径智能提示? 几个你应该知道的vscode配置和键绑定; VSCode离线怎么安装插件? VSCode工程方面的亮点有哪些? 让 VSCode 更好用10倍的小技巧(新手指南) VSCode编写运行C、C++ 程序的方法; vscode注释的快捷键是 ... ...
Top 9: 关于vscode中如何解决json文件注释报错问题以及tsconfig.json文件…作者: juejin.cn - 125 評分
描述: 2021年12月19日 00:36 · 阅读 1972 关于vscode中如何解决json文件注释报错问题以及tsconfig.json文件[报错:找不到任何输入。问题1如下:解决方法:我们将该文件的语言模式改成JSON with comments,可以点击右下方的JOSN问题解决。如果我们想要所有的json文件都关联jsonc语言模式,我们在一在setting.json配置文件中的"files.associations"配置项中添加"*.json":"jsonc"这样所有带注释的json文件都不会报错啦问题2如下:解决方法:1.我们需要在项目根目录建一个
匹配搜索結果: 网页关于vscode中如何解决json文件注释报错问题以及tsconfig.json文件[报错:找不到任何输入。 问题1如下: ... 什么是 TypeScript? 一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第21天,点击查看活动详情。 TypeScript,简称 ts,是微软开发的一种静态的 ... ...
 Top 10: vscode 这样的注释怎么生成?作者: segmentfault.com - 80 評分
描述: vsCode注释script区域怎么变为 // ?. vscode中,使用jest插件,增加断点调试,断点无效?. vscode 如何获得想 pycharm 那样的类继承图? 注册登录问答专栏标签招聘活动发现✓使用“Bing”搜本站使用“Google”搜本站使用“百度”搜本站站内搜索注册登录. 首页问答Microsoft问答详情WytheChan76622553发布于 2018-02-25 如下图中的 @param 这样的注释怎么用快捷键生成?. visual-studio-code注释回复阅读 57.5k 7 个回答得票最新二两生抽2985发布于 2018-02-25 更新于 2018-02
匹配搜索結果: 看起来是TypeScript, visual studio code里面安装一个Document This插件, 重启Visual Studio Code之后,将光标放置于function上面,快捷键 ...看起来是TypeScript, visual studio code里面安装一个Document This插件, 重启Visual Studio Code之后,将光标放置于function上面,快捷键 ... ...
Top 11: vscode添加注释 - 简书作者: jianshu.com - 65 評分
描述: vscode添加注释Document ThisTypeScript, visual studio code里面安装一个 Document This插件 将光标放置于function上面,快捷键是 Ctrl+Alt+D 加 Ctrl+Alt+D。/**. *. *. * @export. * @param {String} str. */. export function Person(str:String){. . }. vscode-fileheaderctrl+alt+i //快捷键Ctrl+Shift+i/*. * @Author: Jenny . * @Date: 2019-06-06 16
匹配搜索結果: 2019年6月6日 · Document This. TypeScript, visual studio code里面安装一个Document This插件将光标放置于function上面,快捷键是Ctrl+Alt+D 加 Ctrl+Alt+D 。2019年6月6日 · Document This. TypeScript, visual studio code里面安装一个Document This插件将光标放置于function上面,快捷键是Ctrl+Alt+D 加 Ctrl+Alt+D 。 ...
 Top 12: TypeScript注释 - 酷客网作者: coolcou.com - 106 評分
描述: 通过阅读代码能够了解程序在“做什么”,而通过阅读注释则能够了解“为什么要这样做”。在程序中,应该使用恰当的注释为代码添加描述性信息,以增加可读性和可维护性。在添加注释时,应该描述“为什么要这样做”,而非描述“做什么”。TypeScript支持三种类型的注释:单行注释多行注释区域注释单行注释与多行注释单行注释使用双斜线“//”来表示,并且不允许换行。示例如下:// single line comment. const x = 0;. 多行注释以“/*”符号作为开始并以“*/”符号作为结束。正如其名,多行注释允许换行。示例如下:/** multi-line comment*/. const x = 0;
匹配搜索結果: 2021年7月27日 · TypeScript支持三种类型的注释: 单行注释多行注释区域注释单行注释与多行注释 ... 在Visual Studio Code中,单行注释和多行注释有一处体验上的差别。2021年7月27日 · TypeScript支持三种类型的注释: 单行注释多行注释区域注释单行注释与多行注释 ... 在Visual Studio Code中,单行注释和多行注释有一处体验上的差别。 ...
 Top 13: 【VS code】使用VS code写js生成文档注释快捷键 - CSDN博客作者: blog.csdn.net - 125 評分
描述: 阿来小同学 已于 2022-06-21 09:58:51 修改 23212. 收藏 8 于 2018-09-21 10:52:58 首次发布 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA. 版权协议,转载请附上原文出处链接和本声明。 在使用vscode写js的时候有时候需要对js中的一些方法生成文档注释,有两种方法1.在vscode中搜索插件 add jsdoc comments 安装,安装成功后重启,选中方法(方法名+括号参数),然后按下F1,选中命令Add Doc Comments 即可。不过这个插件支持的
匹配搜索結果: 2022年6月21日 · 在使用vscode写js的时候有时候需要对js中的一些方法生成文档注释,有两种方法1.在vscode中搜索插件add jsdoc comments安装,安装成功后重启, ...2022年6月21日 · 在使用vscode写js的时候有时候需要对js中的一些方法生成文档注释,有两种方法1.在vscode中搜索插件add jsdoc comments安装,安装成功后重启, ... ...
 Top 14: typescript在vscode下的智能提示优化_tovinping的博客作者: blog.csdn.net - 118 評分
描述: 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 我一直在想要不要详细的交待一下来龙去脉.....算了,打了差不多一百字又删除了(但还是要简单的说明一下)我在写公共库遇到这样一个问题:export 导出的方法,其中一个参数是(type:string),这样写没有毛病,这个type可以注释一下:// (horizontal || vertical). 组件展示方式:水平 或者垂直; 在其它地方调用,虽然ts可以告诉你这个参数应该传入什么类型,但是我具体不知道要传入什么值,我还得返回那个模块去看这方法的注释,后来下班的时候
匹配搜索結果: 2019年7月21日 · export 导出的方法,其中一个参数是(type:string),这样写没有毛病,这个type可以注释一下:// (horizontal || vertical) 组件展示方式:水平或者垂直; ...2019年7月21日 · export 导出的方法,其中一个参数是(type:string),这样写没有毛病,这个type可以注释一下:// (horizontal || vertical) 组件展示方式:水平或者垂直; ... ...
 Top 15: typescript注释大法 - 知乎专栏作者: zhuanlan.zhihu.com - 75 評分
描述: 函数、interface、enum、type、var的申明建议使用文档注释 (持续更新中)api function /**. * 获取店铺签约合同信息. * @access http://api.xxx.com/getUserNameByTagIdFromServer. * @param tagId 标签id {number}. * @returns name 用户名称 {string}. */. async function queryUserNameByTagId(tagId: string) {. const userName = await getUser
匹配搜索結果: 2021年8月17日 · 函数、interface、enum、type、var的申明建议使用文档注释(持续更新中)api function /** * 获取店铺签约合同信息* @access ...2021年8月17日 · 函数、interface、enum、type、var的申明建议使用文档注释(持续更新中)api function /** * 获取店铺签约合同信息* @access ... ...
 Top 16: VSCode中值得推荐的常用的13个高效前端插件「约束篇」 - 知乎专栏作者: zhuanlan.zhihu.com - 124 評分
描述: Prettier - Code formatter VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。约束篇(13)Prettier - Code formatterPrettier - Code formatter : Visual Studio Code 中的更漂亮的格式化程序。Prettier是一个固执己见的代码格式化程序。它通过解析您的代码并使用自己的规则重新打印它来执行一致的样式,这些规则考虑了最大行长度,并在必要时包装代码。. 插件名:Prettier - Code formatter官方地址:https://
匹配搜索結果: 2022年7月2日 · VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高 ... 扩展,可以自动为TypeScript 和JavaScript 文件生成详细的JSDoc 注释。2022年7月2日 · VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高 ... 扩展,可以自动为TypeScript 和JavaScript 文件生成详细的JSDoc 注释。 ...
Top 17: 为你的JavaScript 项目添加智能提示和类型检查 - 腾讯云作者: cloud.tencent.com - 122 評分
描述: 前言最近在做项目代码重构,其中有一个要求是为代码添加智能提示和类型检查。智能提示,英文为 IntelliSense,能为开发者提供代码智能补全、悬浮提示、跳转定义等功能,帮助其正确并且快速完成编码。说起来,JavaScript 作为一门动态弱类型解释型语言,变量声明后可以更改类型,并且类型在运行时才能确定,由此容易产生大量代码运行中才能发现的错误,相比 Java 等静态类型语言,开发体验上确实差了一截。更烦躁的是,智能提示就是依赖于静态类型检查的,所以在以前,指望 JavaScript 的智能提示完善度追上 Java 基本不可能。当然,时代在进步,TypeScript 已经问世许久,为 Jav
匹配搜索結果: 2019年4月24日 · 不严格地来说,ts 类型声明文件就像用TypeScript 语法将JSDoc 的注释重写了一遍并提取到了单独的文件中。VSCode 更是将二者作了融合,当你二者混用的 ...2019年4月24日 · 不严格地来说,ts 类型声明文件就像用TypeScript 语法将JSDoc 的注释重写了一遍并提取到了单独的文件中。VSCode 更是将二者作了融合,当你二者混用的 ... ...
 Top 18: VSCode 中js 文件类型注释报错的问题解决- 快乐的正能量 - 博客园作者: cnblogs.com - 129 評分
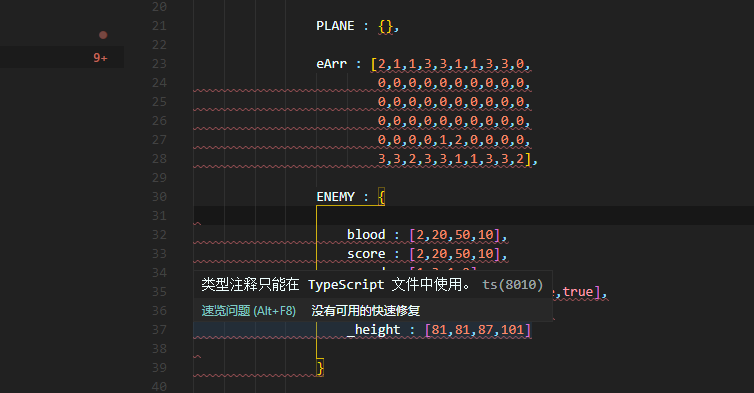
描述: 在阅读 Vue.js 源码的时候遇见的一个问题,本来可以忽略的玩意,但是报错的波浪线,如鲠在喉实在受不了,解决之。报错说明Type annotations can only be used in TypeScript files.ts(8010)类型注释只能用于TypeScript文件。ts(8010)出现的位置就是 vue 打包入口文件中的类型注释,如图问题原因VSCode 是会默认解析 ts 的,但是不会默认识别 flow 的语法,所以这种的代码会解析成 ts 语法,所以就会报出了上述错误。解决方式打开 VSCode 的 settings.json 文件,添加如下代码:1 "javascr
匹配搜索結果: 2020年7月22日 · Type annotations can only be used in TypeScript files.ts(8010). 类型注释只能用于TypeScript文件。ts(8010). 出现的位置就是vue 打包入口文件中的 ...2020年7月22日 · Type annotations can only be used in TypeScript files.ts(8010). 类型注释只能用于TypeScript文件。ts(8010). 出现的位置就是vue 打包入口文件中的 ... ...
|

廣告
最新消息
廣告
Populer
廣告

版權 © 2024 berikutyang Inc.


















